halo本地编译
1. 准备
1.1. 准备halo源码
从gitee上获取项目源码
1.2. 准备node
1.3 准备gradle
查看当前使用的gradle版本
打开gradle/wrapper/gradle-wrapper.properties
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
distributionUrl=https\://services.gradle.org/distributions/gradle-8.8-bin.zip # 重点这一行
networkTimeout=10000
validateDistributionUrl=true
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
可以看到当前项目使用的版本是gradle-8.8-bin.zip
下载gradle(如果本地已存在则可以忽略)国内gradle镜像
...
gradle-8.7-rc-4-docs.zip 21-Mar-2024 00:10 84425900
gradle-8.7-rc-4-src.zip 21-Mar-2024 00:10 58214822
gradle-8.7-src.zip 23-Mar-2024 12:10 58411387
gradle-8.8-all.zip 01-Jun-2024 12:11 230671453
gradle-8.8-bin.zip 01-Jun-2024 12:11 138039528
gradle-8.8-docs.zip 01-Jun-2024 12:11 86344462
gradle-8.8-rc-1-all.zip 27-Apr-2024 12:10 230576092
gradle-8.8-rc-1-bin.zip 27-Apr-2024 12:10 138010862
gradle-8.8-rc-1-docs.zip 27-Apr-2024 12:10 86197579
...
下载可以需要的版本,注意名字后缀要完全一致
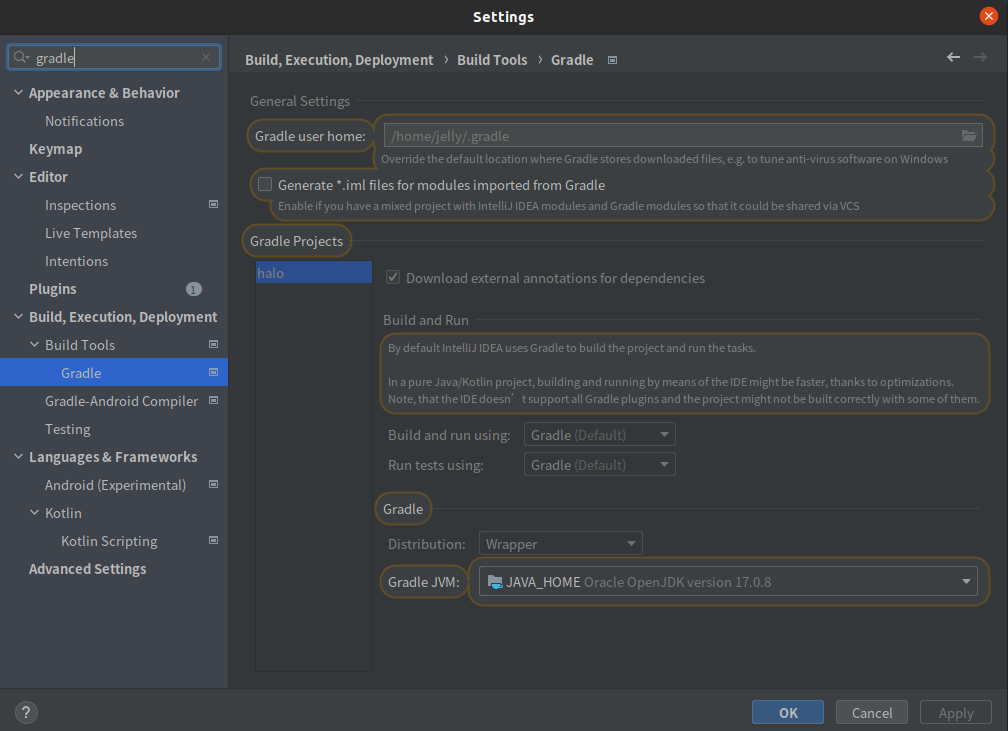
产看当前idea的gradle位置 File >Settings > Build, Execution, Deployment > Build Tools >Gradle

gradle user home 就是gradle配置的路径。我这里是linux路径,win类似
jelly@jelly-linux:~/.gradle/wrapper/dists$ ls
CACHEDIR.TAG gradle-1.9-all gradle-4.8-bin gradle-7.0.2-bin gradle-7.4-bin gradle-8.0-bin gradle-8.8-bin
gradle-1.6-bin gradle-3.3-bin gradle-6.4-all gradle-7.4.2-bin gradle-7.5-all gradle-8.7-bin
jelly@jelly-linux:~/.gradle/wrapper/dists/gradle-8.8-bin$ ls # 如果没有这个目录则可以先使用idea打开项目编译,让idea自动下载gradle时创建这个目录,然后暂停编译
dl7vupf4psengwqhwktix4v1
jelly@jelly-linux:~/.gradle/wrapper/dists/gradle-8.8-bin/dl7vupf4psengwqhwktix4v1$ ls # 将下载的安装包放在这个目录下,不要改名,不要解压,(如果目录中有gradle-8.8-bin.zip.lck gradle-8.8-bin.zip.ok 需要先删除)
gradle-8.8 gradle-8.8-bin.zip.lck gradle-8.8-bin.zip.ok
# 放好后重新编译,idea会自定解压
2. 编译后端代码并启动

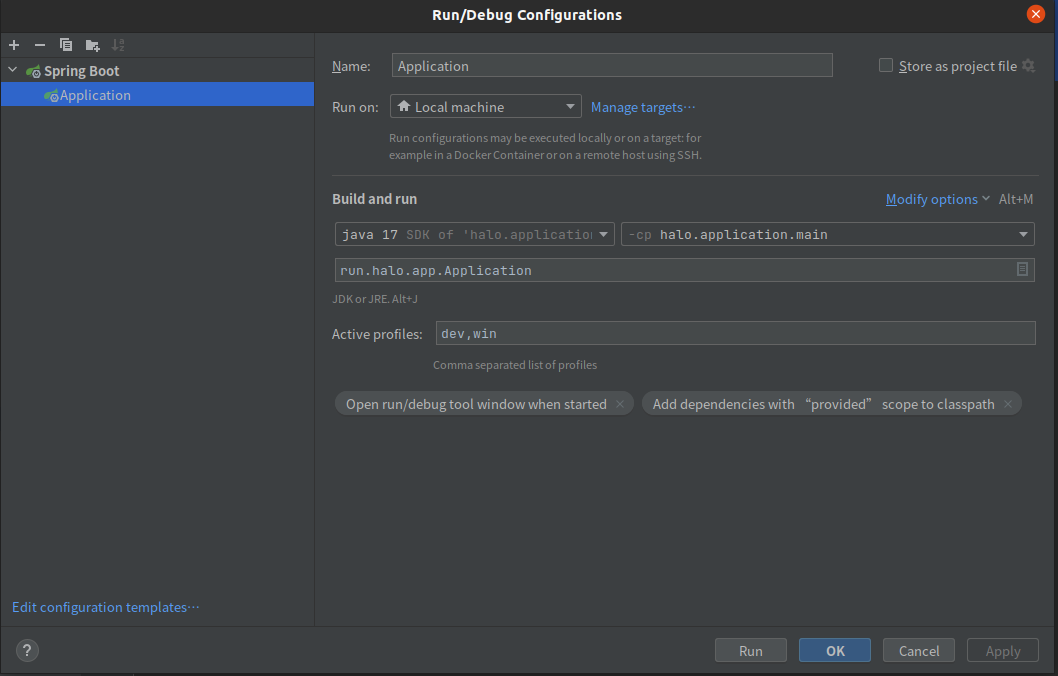
active profile 中添加dev,win
点击启动按钮
__ __ __
/ / / /___ _/ /___
/ /_/ / __ `/ / __ \
/ __ / /_/ / / /_/ /
/_/ /_/\__,_/_/\____/
Version:
2.1. 注意端口配置
这里启动的是dev环境所以在/home/jelly/JavaProject/halo/application/src/main/resources/application-dev.yaml 中查看端口配置
# 主要看其中这一段代码
halo:
console:
proxy:
endpoint: http://localhost:3000/
enabled: true
uc:
proxy:
endpoint: http://localhost:4000/
enabled: true
plugin:
runtime-mode: development # development, deployment
work-dir: ${user.home}/halo2-dev
# 这里endpoint 需要根据前端配置
# 由于这里我前端也会部署在本地所以localhost不变,3000,4000与前端中配置保持一致即可如果不同修改前端或者在这里修改都可以
3. 编译启动后端
在终端中进入ui目录中
查看端口配置
//ui/vite.config.ts
export default ({ mode }: { mode: string }) => {
return createViteConfig({
base: "/console/",
entryFile: "/console-src/main.ts",
port: 3000,
outDir: path.resolve("build/dist/console"),
mode,
plugins: [
VueI18nPlugin({
include: [path.resolve(__dirname, "./src/locales/*.yaml")],
}) as Plugin,
],
});
};
//这个port需要中上面application-dev中console下endpoint端口一致
//ui/vite.uc.config.ts
export default ({ mode }: { mode: string }) => {
return createViteConfig({
base: "/uc/",
entryFile: "/uc-src/main.ts",
port: 4000,
outDir: path.resolve("build/dist/uc"),
mode,
plugins: [
VueI18nPlugin({
include: [path.resolve(__dirname, "./src/locales/*.yaml")],
}) as Plugin,
],
});
};
//这个port需要中上面application-dev中uc下endpoint端口一致
编译启动
# 这里使用linux演示,win相同
# 设置淘宝镜像
npm config set registry https://registry.npmmirror.com
npm install -g pnpm
pnpm install
pnpm build:packages
pnpm dev
#使用pnmp dev启动后,访问http://localhost:8090/console即可看到后台页面
注意:有时启动后端口和配置的不一样吗,可能是端口被占用导致自动使用了别的端口,所以请注意启动后日志中端口是否正确。



评论区