视图动画
概述
android的视图动画由5个类型组成
- alpha:渐变透明动画
- scale:渐变尺寸伸缩动画
- translate:移动动画
- rotate:旋转动画
- set:动画集
XML实现
xml动画文件需要存放在res/drawable或res/anim下 访问时使用R.drawable 或 R.anim
scale 标签
作用:渐变尺寸伸缩动画效果
- android:fromXScale:动画开始时X轴方向控件大小,取值三种取值类型:数字、百分比、百分比+”p”;
- android:formtoXScale:动画开始时在X轴方向上控件的目标大小,取值类型同上
- android:toXScale:动画结束时X轴方向控件大小,取值类型同上
- android:toYScale:动画结束时在Y轴方向上控件的大小,取值类型同上
- android:pivotX:缩放中心坐标的X值,取值类型有三种:数字;百分比;百分比+”p”;
- android:pivotY**:缩放中心坐标的Y值;同上
- android:duration:动画持续时长 单位ms
- android:interpolator:动画插值器。是实现动画不规则运动的一种方式;(先占个位置)
- android:fillAfter:动画结束之后是否保持动画的最终状态;true,表示保持动画的最终状态
- android:fillBefore:动画结束之后是否保持动画开始前的状态;true,表示恢复到动画开始前的状态
- android:repeatCount:动画重复的次数。指定动画重复播放的次数,如果你需要无限循环播放,请填写一个小于0的数值,一般写-1
- android:repeatMode:动画重复的Mode,有reverse和restart两种
- android:startOffset:动画播放延迟时长,就是调用start之后延迟多少时间播放动画
pivotX,pivotY
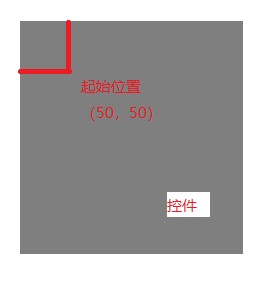
一般来书动画的开始起点默认是在左上角的左边原点,而使用pivotX,pivotY可以指定动画起始点与动画坐标的相对起始位置
1. 取值为数值时(如:50)
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50"
android:pivotY="50"
android:repeatMode="reverse"
android:toXScale="0.5"
android:toYScale="0.5">
</scale>

如图所示起点变为了50,50
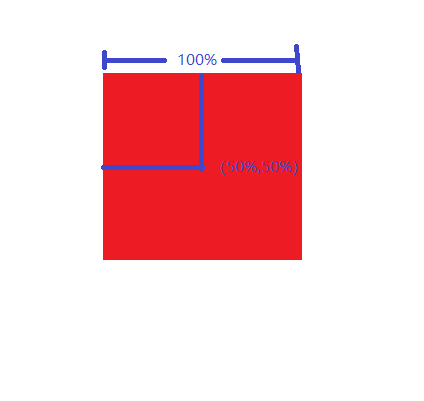
1. 取值为百分数时(如:50%)
当取值为百分数时表示在原点基础上加上自身宽度(x),高度(y)的百分比。例如android:pivotX="50%" 表示在原点的基础上加上宽度的50%
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="reverse"
android:toXScale="0.5"
android:toYScale="0.5">
</scale>

1. 取值为百分数时(如:50%p)
当取值为百分数p时表示在原点基础上加上父控件宽度(x),父控件高度(y)的百分比。例如android:pivotX="50%p" 表示在原点的基础上加上父控件宽度的50%p
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%p"
android:pivotY="50%p"
android:repeatMode="reverse"
android:toXScale="0.5"
android:toYScale="0.5">
</scale>
alpha 标签
alpha 标签用于实现渐变透明效果,除了冲Animation继承而来的属性外还有以下属性
- android:fromAlpha :动画开始时的透明度,取值范围为0.0-1.0,0.0 表示全透明,1.0表示不透明
- android:toAlpha:动画结束时的透明度,取值范围为0.0-1.0,0.0 表示全透明,1.0表示不透明
rotate 标签
rotate 标签用于实现画面转移旋转动画效果,除了冲Animation继承而来的属性外还有以下属性:
- android:fromeDegrees:动画开始旋转角度,正值带面顺时钟方向角度,负值代表逆时针方向角度
- android:toDegrees:动画结束旋转角度,正值带面顺时钟方向角度,负值代表逆时针方向角度
- android:pivotX:缩放中心坐标的X值,取值类型有三种:数字;百分比;百分比+”p”;
- android:pivotY**:缩放中心坐标的Y值;同上
注:这里说的android:pivotX android:pivotY,他们取值依然时三种:数值,百分数,百分数p,与scale相同的数计算左边位置,但是它们的含义与scale是不一样的,它们在scale中用于指定动画的开始位置,而在rotate中便是的是动画旋转中心点坐标
translate
translate 标签用于实现画面变换位置移动动画效果,除了冲Animation继承而来的属性外还有以下属性:
- android:fronXDelta:起始点x轴坐标,可以是数值、百分比、百分比p
- android:fronYDelta:起始点Y轴坐标,可以是数值、百分比、百分比p
- android:fronXDelta:终点X轴坐标
- android:fronYDelta:终点Y轴坐标
set 标签
set 标签是一个容器类标签,用于定义动画集。前面说的4个都只能完成特定功能,而set可以将多个动画组合起来完成一个复杂动画,比如图片从小到大旋转出场等
set标签本身没有属性 ,它的属性都是从animation类继承而来的。示例:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000">
<rotate
android:fromDegrees="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="720" />
<scale
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
上述代码完成了将控件从小到大,旋转出场.
注意:在set标签中设置repeateCount属性是无效的,必须对每一个动画单独设置才有作用。
视图动画的代码实现
前面说了如何用XML来给控件添加动画,使用XML很大程度生提高了代码的复用性。但是如果只是某一个控件临时使用一个动画可以使用代码来实现
视图动画标签锁对应的类
| 标签 | 类 |
|---|---|
| scale | ScaleAnimation |
| alpha | AlphaAnimation |
| translate | TranslateAnimation |
| rotate | RotateAnimation |
| set | AnimationSet |
前面提到过scale,alpha,rotate,translate,set都牌神至Animation类,Animation类中方法是这些动画所共有的,Animation标签里的属性与方法的对应关系
| 标签属性 | 类函数 |
|---|---|
| android:duration | setDuration |
| android:fillAfter | setFillAfter |
| android:fillBefore | setFillBefore |
| android:fillEnabled | setFillEnabled |
| android:repeatCount | setRepeatCount |
| android:repeatMode | setRepeatMode |
| android:interpolator | setInterpolator |
ScaleAnimation
构造方法
ScaleAnimation(context: Context!, attrs: AttributeSet!)
ScaleAnimation(fromX: Float, toX: Float, fromY: Float, toY: Float)
ScaleAnimation(fromX: Float, toX: Float, fromY: Float, toY: Float, pivotX: Float, pivotY: Float)
ScaleAnimation(fromX: Float, toX: Float, fromY: Float, toY: Float, pivotXType: Int, pivotXValue: Float,pivotYType: Int, pivotYValue: Float)
1. ScaleAnimation(context: Context!, attrs: AttributeSet!)
主要用于存本地资源xml文件中加载动画
其他三个构造方法
···
ScaleAnimation(fromX: Float, toX: Float, fromY: Float, toY: Float)
ScaleAnimation(fromX: Float, toX: Float, fromY: Float, toY: Float, pivotX: Float, pivotY: Float)
ScaleAnimation(fromX: Float, toX: Float, fromY: Float, toY: Float, pivotXType: Int, pivotXValue: Float,pivotYType: Int, pivotYValue: Float)
fromX ,fromY,同标签中pivotX,android:fromXScale pivotX,android:fromYScale相同.toX,toY同标签中pivotX,android:toXScale,pivotX,android:toYScale 相同,pivotX,pivotY与标签中的android:pivotX,android:pivotY相同
在属性标签中android:pivotX中由三种取值样式,分别是数字,百分数,百分数p,它体现在最后一个构造参数pivotXValue,pivotYValue这两个参数 ,它的取值 Animation.ABSOLUTE(数字), Animation.RELATIVE_TO_SELF(百分数), or Animation.RELATIVE_TO_PARENT(百分数+p)
AlphaAnimation,RotateAnimation,TranslateAnimation
这个三类分别对应 alpha,rotate,translate。它们基本和上面说的ScaleAnimation 一样,关键问题同样是pivotXValue,pivotYValue这两个参数的取值, Animation.ABSOLUTE(数字), Animation.RELATIVE_TO_SELF(百分数), or Animation.RELATIVE_TO_PARENT(百分数+p)
AnimationSet
构造方法
AnimationSet(context: Context!, attrs: AttributeSet!)
AnimationSet(shareInterpolator: Boolean)
shareInterpolator这个参数取值由两个 false,true.,当取值为true时AttributeSet中的插值器应用与它加载的所有动画,取值为false时,则它加载的动画使用各自的插值器
Animation
Animation 除了一些属性意外还有一些函数可以供我们使用
- void cancel():取消动画
- void reset():将控件重置到动画开始前状态
- setAnimationListener(Animation.AnimationListener listener):这只监听器
Animation.AnimationListener有以下函数- onAnimationEnd(animation: Animation!) :当兵动画结束时回调
- onAnimationRepeat(animation: Animation!)当动画重复时回调
- onAnimationStart(animation: Animation!)当动画开始时回调



评论区